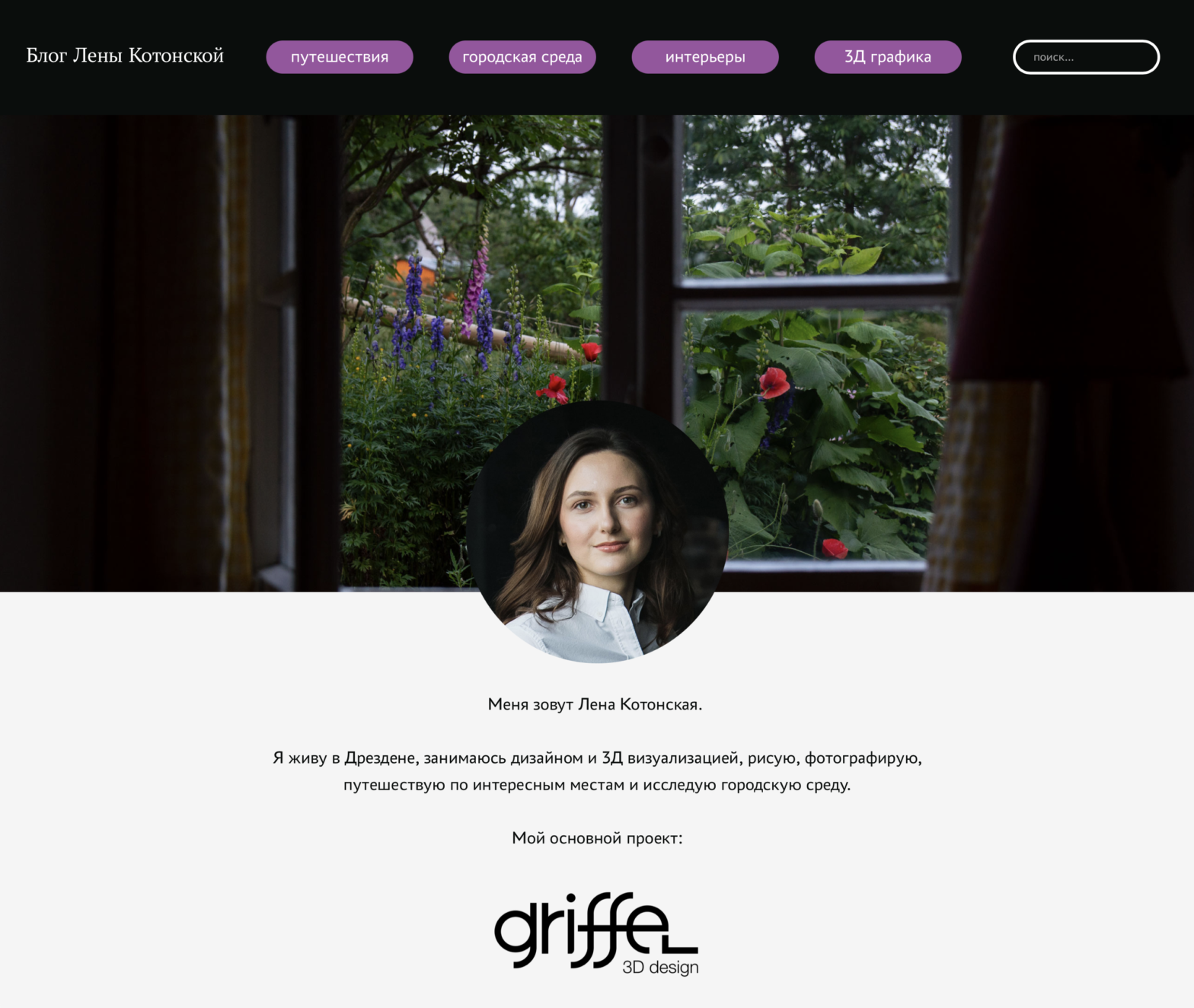
У Лены накопилось множество фотографий из путешествий и с наших прогулок по Дрездену. По этому поводу мы на выходных сделали сайт для блога:
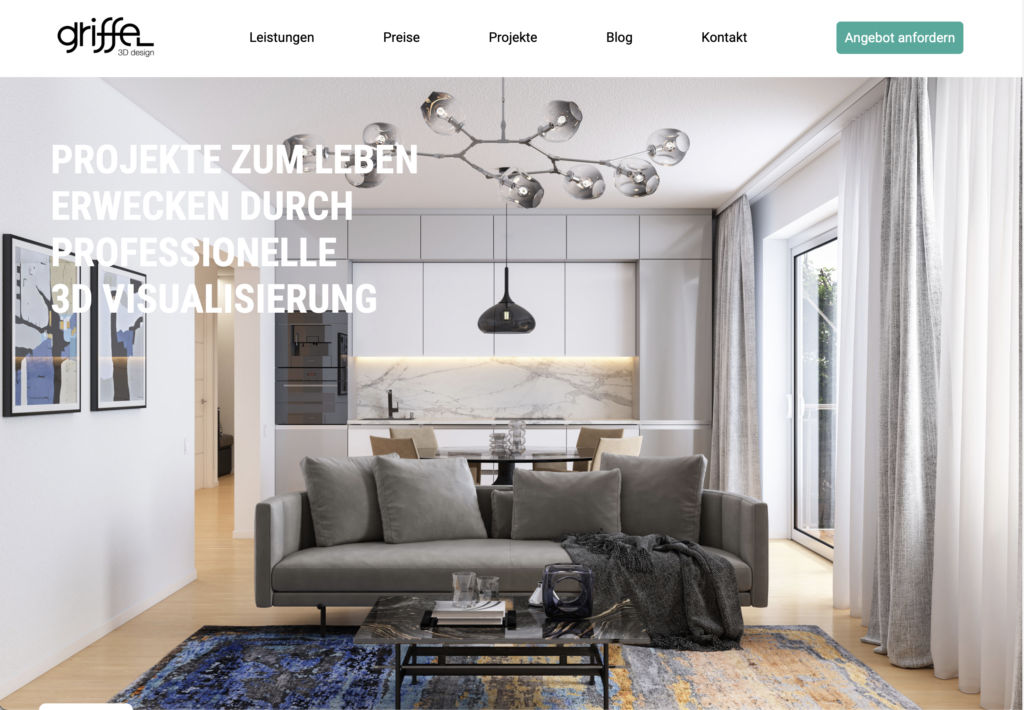
Это третий сайт, который я сделал на Вордпрессе. Началось всё с того, что в конце прошлого года мы решили обновить рабочий сайт Лены (Griffel 3D Design). Изначально я думал просто освоить базовый редактор Вордпресса и взял первый попавшийся курс на Udemy, но в процессе ситуация вышла из-под контроля. Я полез в дебри php, html и css и в итоге стал собирать свою тему с нуля, копируя по надобности необходимые файлы из готовой темы.

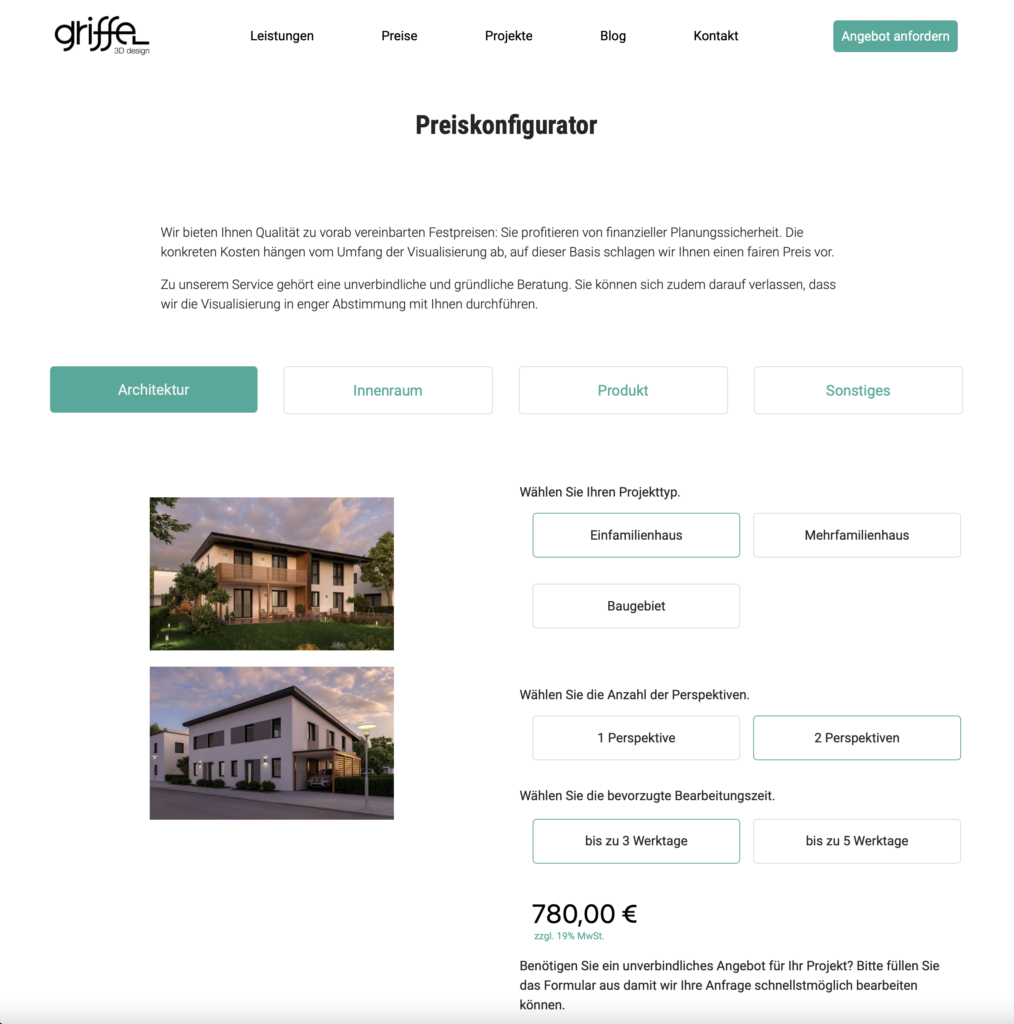
Только чудом этот сайт не стал проектом моей жизни, и я успел завершить его за время своего рождественского отпуска. Особенно горжусь конфигуратором цены, который я собрал из нескольких плагинов, один из которых пришлось допиливать…

Конечно, сейчас я вижу большой потенциал для улучшений, но я сдерживаю себя от превращения этого сайта в вечную стройку…
Потом мне понадобилась платформа для публикации своих заметок. На этом этапе я столкнулся с тем, что все крупные платформы для блогов полностью деградировали: ЖЖ умер, Яндекс Дзен с самого рождения стал кликбейтным позорищем, Вконтакте стал сайтом для самодоноса об «экстремизме», а Фейсбук погряз в невероятных масштабов цензуре. В новые бесплатные платформы я особо не верю, т.к. в конечном итоге монетизация любой социальной сети будет заключаться в торговле персональными данными и навязчивой рекламе, а централизованная политика модерирования в любом случае скатится к абсурду. Теоретически, выходом могли бы быть распределённые социальные сети, но пока их аудитория очень ограничена и довольно специфична.
В итоге на сегодняшний день в качестве платформы для личного некоммерческого блога лучшим вариантом я вижу собственный сайт с распространением контента через Телеграм и другие социальные сети. Да, это стоит небольших денег за хостинг, зато возможности практически ничем не ограничены.
Этот блог я хотел сделать очень минималистичным и не тратить на его создание много времени. В Вордпрессе есть огромное количество бесплатных тем за выбором которых можно провести несколько месяцев. Обычно всё заканчивается тем, что ты наталкиваешься на искусственные ограничения, которые предлагается снять «про-версией». Я решил не тратить время на поиски и просто модифицировать базовую бесплатную тему Twenty Twenty-One, создав её чайлда.
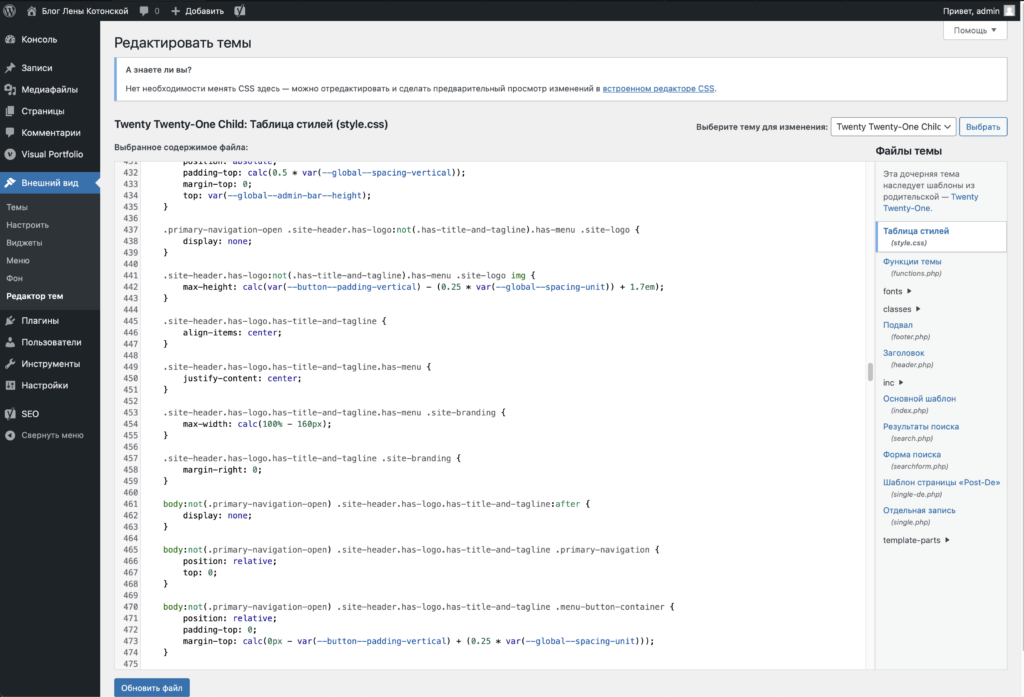
Переделка заняла некоторое время. Я написал почти 1000 строчек css кода, внёс исправления почти во все .php файлы темы, добился того, чтобы мой сайт не генерил ни одного файла кукис и разобрался с тем как установить разные шаблоны для постов на немецком и русском языках, чтобы они индексировались поисковиками. Из недостатков такого подхода в сравнении с созданием своей темы с нуля — это непредсказуемые последствия изменения незнакомого тебе кода. Бывает такое, что безобидная подгонка стилей на главной странице рушит вёрстку в труднодосягаемых частях сайта.
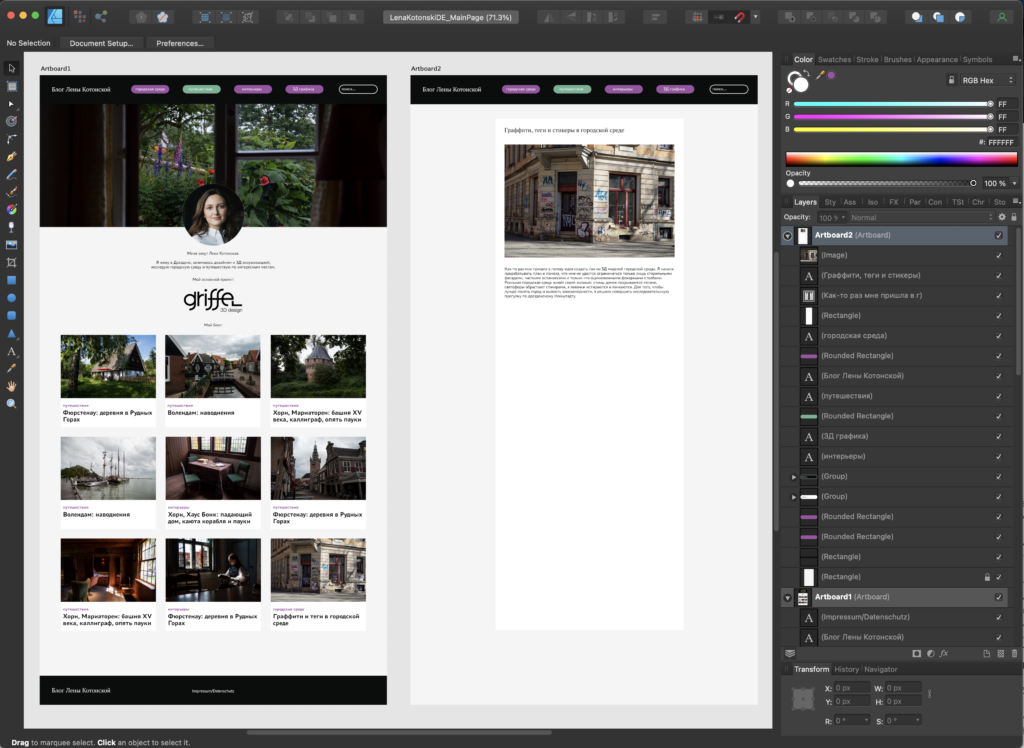
Когда программируешь сайт для себя, очень высок соблазн не доводить до конца задуманную изначально вёрстку («И так сойдёт!»). Поэтому мне гораздо больше нравится делать сайты для Лены, т.к. в вопросах дизайна она не терпит компромиссов. Работу над сайтом для блога мы начали с макета в Affinity Designer:

На этом этапе можно спокойно выбрать все цвета, шрифты и настроить отступы. Если делать всё это в коде, каждое действие занимает столько времени, что спустя несколько корректировок хочется просто оставить всё как есть.
Дальше я взял тему своего блога и стал перепиливать стили:

Т.к. это был уже мой код, работа шла значительно быстрее. Файл макета мы создали в воскресенье в 10:35 и к 10 вечера главная страница была практически готова. В понедельник вечером оставалось только пофиксить пару багов и подправить страницы постов. В общей сложности создание сайта с нуля заняло примерно полтора рабочих дня.
Даже немного обидно, что я раньше не пользовался возможностями, которые дают неглубокое погружение в html, css и php. Сейчас я неспешно подступаю к освоению JavaScript, чтобы убрать последние преграды в веб-дизайне…